Newsletter Comments from SCScompA
Newsletter Date: October 31, 2003

Newsletter Comments from SCScompANewsletter Date: October 31, 2003 | 
|
Welcome to my newsletters.
I try to get a newsletter out monthly -- but lately time has not allowed for that.
In any case --
Many of you may have just started down the path of home computing, and if you are in that set of people: I encourage you to browse earlier SCScompA newsletters if you have not already done so.
All of you: Don't hesitate to send me any comments/questions/concerns that you may have regarding material presented in these newsletters.
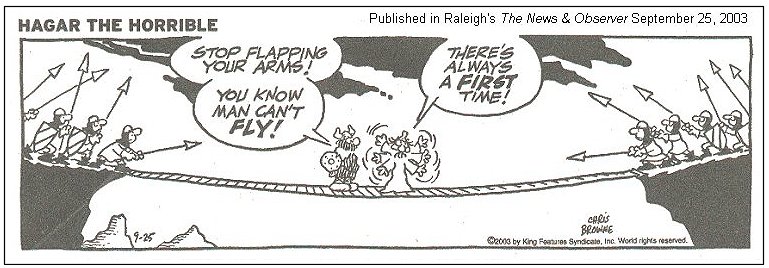
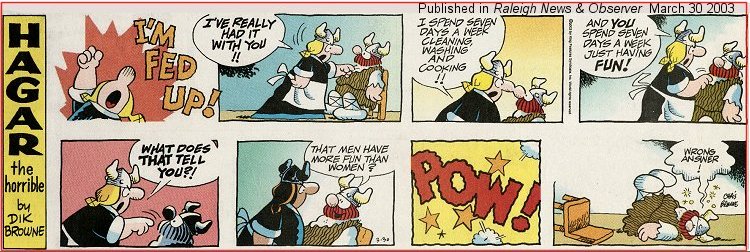
Let's begin, as usual, the newsletter with a couple of scanned (I use a Microtek ScanMaker V6upl) comics. (I show these as a sample of scanning material and using the results of the scanning process. The scanned image has been adjusted with PaintShop Pro. For example, the scanned material ends up in the computer with a "grayness" the color of the newspaper and PaintShop Pro is used to "swap" that color with "white". Also, writing on a scanned image is shown. Your home computer system's image-processing application may be used to do similar functions).
Why not give things a chance! Who knows... The chance may end up being a winning move!!!

I guess we all have had a time we answered before we thought about the answer!

I wish you success with your use of home computing systems.
Contact me regarding any matter in this newsletter that causes you concern or you want to otherwise discuss.
Regards,
Dave Shogren
eMail to: SCScompA@aol.com
---------------
Clickable Images Shown From HTM Tags |
|
Although we have talked a couple of times in earlier newsletter items about this matter, I wanted to refresh the topic this month. Sometimes you have a situation where you would like to share some ideas/images with friends/family using HTM tags. HTM tags/information are passed onto a Web browser (for example: Internet Explorer or Netscape). The Web browser may be run locally on the PC/system; the Web browser need not be connected to the Internet to function on your PC/system. We may use the Web browser, simply, as a way to view information. All we need to do is to define the information for the Web browser (in this example "HTM tags") plus, probably, some images. We typically place the HTM tags and the images in the same PC/system folder or directory. When we point the Web browser to the HTM tags, it interprets the HTM tags and, in turn, easily finds the images we refer to in the HTM tags. How do we make a "file" that contains the HTM tags? Different ways. For example, we can purchase an application to assist us - such as, even, Microsoft Word. Many applications have support for building information ("HTM tags") that web browsers want. I just use a text editor, such as WordPad or Notepad. The file we build starts with < html > and ends with < /html > as indicated, below: < html > (other HTM tags go here) < /html >
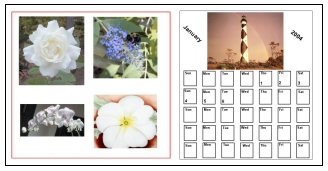
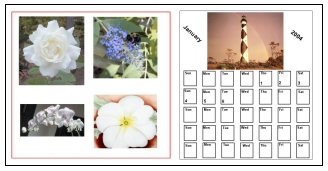
The following image could be shown by the parameters: < p align=center > < IMG SRC="./HTMClickExample1.jpg"> All we would do is replace the above-shown "(other HTM tags go here)" with the immediately-above HTM tags and point the Web browser to the "txt" file that we save using WordPad or Notepad -- giving the saved-file a name such as "htmexample1.htm". When we point the Web browser to htmexample.htm and, in the same folder/directory have the HTMClickExample1.jpg located there: The Web browser shows the image! It may sound/seem complicated.... but it is not! It is very straightforward. All that you need to do is "get over" any negative feelings you have about writing something using HTM tags! The < and the > enclose information to the application showing the information (your Web browser!). The p align=center simply tells the Web browser to display a blank line and what comes next should be displayed in the center of the Web browser's panel. The IMG SRC="./HTMClickExample1.jpg" tells the Web browser where to find the information to be shown. In this case (the ./) says in the same folder as the HTM tags are located.
In any case, it is not the purpose of this newsletter to teach you HTM. The purpose is, just, to encourage you to investigate HTM if you have not already done so -- and to give you some ideas/reason to do so if it is necessary to influence your encouragement! One way we sometimes use a computer-displayed image using HTM (and, thusly your Web browser) to show an image is to:
First, we need to decide what parts of the image to make clickable. In the above case, we can (obviously!) choose to use the four parts of the shown-image. Since we are going to make a part clickable -- we need to know the "address" of the clickable part. By address, I mean something that we can describe to HTM and, through that - to the computer's mouse and to your Web browser. One way could do this is to use PaintShop Pro or some similar image processing application. I use PaintShop Pro; if you do not, your image processing application may have similar support. I bring the image to be evaluated into PaintShop Pro. Once there, I pay attention the information shown in the lower-right part of the PaintShop Pro, the "(x:369 y:166) -- Image 381 x 351 x 16 million" part of the panel.
Once I have the image into PaintShop Pro, I can place the mouse cursor at the "boundary" of a part of the image I want to be clickable. Then, paying attention to the previously-discussed lower-right portion of the PaintShop Pro panel, I see that the cursor is located at x:24 y:13. I make note of these values as "24,13"! I will use these soon in an HTM tag as one description of the clickable area.
I next do the same for an opposite boundary of the to-be-clickable part of the image. Again, I make note of these values, "174,175", and I will use these as the other description of the clickable area. The clickable area will be described in HTM as "24,23,174,175". We will use this information in an HTM tag.
We repeat the cursor-placing and noting-information from PaintShop Pro for another part of the clickable image area. The upper-left portion of the area is "195,14".
The lower-right portion of the area is "345,158". This second area will be described using HTM as "195,14,345,158". The two areas are: "24,23,174,175" and "195,14,345,158".
The next part of the clickable image area's upper-left portion of the area is "24,218".
The lower-right portion of the third area is "177,296". This third area will be described using HTM as "24,218,177,296". The three areas are: "24,23,174,175", "195,14,345,158", and "24,218,177,296".
The last part of the clickable image area's upper-left portion of the area is "198,197".
The lower-right portion of this last area is "345,323". This fourth area will be described using HTM as "198,197,345,323". The four areas are: "24,23,174,175", "195,14,345,158", "24,218,177,296", and "198,197,345,323".
OK! We have our four areas that will be clickable for this image. Here is how we describe these using HTM. First, we tell the Web browser that we are going to "map" parts of the displayed image. We do this by adding a parameter to the previously-shown IMG statement. The IMG statement now is: ("thisexample" is just a name -- and a "map" parameter is always preceded by a "#". Why? Just do it... Don't ask why!) The "thisexample" only needs to be a name found later in the HTM tags. < p align=center > < IMG SRC="./HTMClickExample1.jpg" usemap="#thisexample" > We then define the "thisexample" map statements -- and tell the Web browser what to do when the clicking occurs. (We do not need the "#". Why not? We just, don't need it! HTM is sometimes confusing, I know -- but, anyway: We don't need/use the # on the map name.) < map name="thisexample" > < area shape=rect coords="24,23,174,175" href="./RoseOctober2003.jpg" > The above shows the first-clickable area and the operation of the Web browser when that area is clicked is to show another JPG. This is a common thing to do -- click on one part of an image and, in turn, show another image (normally a larger/more-detailed format of the clickable part). Next, we define the other three clickable parts. < area shape=rect coords="195,14,345,158" href="./BeeJuly2003.jpg" >
and we close off the "map" with a: < /map > The entire HTM is: < html >
Following, is what we end up with. Move your mouse around the image and give the "clickable parts" a try! (Use your Web browser's Back button to return to here).
Summary:
There are a number of ways to learn HTM. One way is to go to your local bookstore and check the bargain book section for HTM "learning" books. They are often available at reasonable cost. Otherwise: Have someone you trust assist you! It could be fun. |
PC Viewing Your Images as a Slideshow or "Photo Album" |
|
Many (dare I say "most"?) of us, who have a home computer, spend time on the PC viewing / modifying-improving / viewing-again and, possibly-printing, photographs. We see a scene or something we want photographed, we take the photograph and the photographs are in our camera!
Assuming we would like the photographs in our home computer, we move them there. The purpose of this newsletter item is not to discuss this "moving the pics to the home PC" in any detail. There are many ways the happens, a few ways that include:
Somehow, the photos end up on your home computing system. Somewhere on the hard disk.
Once the photos are on our hard disk, we may modify them (using some application such as PaintShop Pro or Photo Shop). Often, if you have a new camera, such software is provided by the camera seller. In some cases, the provided software is a "small" version of the photo/image-processing application and we end up purchasing the full version of the product. As I have said many times in our newsletters, I use PaintShop Pro. If meets my image processing purposes. In summary, up to this point in this newsletter item, we have:
It is possible that, with the images on the hard disk and the images "inside" a folder, all we want to do is view the images one-after-each-other, in "slide show" fashion. I have two applications that easily allow me to do this.
One application, Olympus Camedia, came ("free") with the Olympus digital camera I purchased over four years ago. I have used the application only as a "Screen Show" display methodology. I assume that Camedia has some other good/supported features, especially if you purchase a "non-free" version of the product.
The other application, JASC Photo Album, I purchased for $30 this summer from the PaintShop Pro developers. Again, I am using the product as primarily for screen show purposes. There are other reasons for using Photo Album than screen show as is indicated by the buttons on the following overview panel.
Perhaps in upcoming newsletters I will discuss some purposes of JASC Photo Album. For now, in this newsletter item, I only want to encourage you to investigate use of a "screen show" application for quick viewing and, possibly, for showing quickly a set of photos that are part of a folder/directory on your home computer system's hard disk. The applications, from an initial-look, have a similar presentation approach. Which application fits your needs? You decide. For pure screen show purposes, either will do. As we examine more uses, I assume that JASC Photo Album is superior to the four-year-old Camedia application -- but, if I purchased a new camera and/or version of Camedia: I assume it has similar-to-the-JASC Photo Album features. Let me know what application you use. Perhaps (probably!) neither of these! There are a number of such applications available. I, just, use these two -- and have started to use exclusively JASC Photo Album. It fits my needs, up until now.
|
This Month's Example of Scanned Material and/or Digital Photographs |
|
In most of my newsletters, I show a few examples of using an HTM-type approach at sharing photographs or other material including scanned images with family/friends. This month I discuss/show examples of:
To see this month's example click anywhere on the following image, or, on the link below the image.
Link to This Month's Photograph Examples from SCScompA (if you did not click on the above image).
-----------------------------------------------------------------
Don't hesitate to contact scscompa@aol.com with any comments regarding the above or for any related discussion.
|
Miscellaneous Comments Regarding Home Computer Use Matters that Came Up in Fall 2003 |
|
|
Contact SCScompA if you have any comments or questions about the above. |
FreeCell Game/Deal of the Month
|
|
We continue, in our household, doing FreeCell deals from 1-to-32000! We will NOT accomplish this task. We know that. However, as we go along in our for-fun-effort, yet frustration... I will mention once in awhile specific FreeCell deals we find challenging.
Note: If you are running your PC on Windows 98, it is possible you have to specifically install FreeCell. Just install Accessories/Games. Let me know if these FreeCell games and the number of times we had to restart to solve the deal is about what you find. If you are going to attack deals 1-to-32000 and want to interact with us in that regard, let me know what thousand-or-so you are going to start with. We have completed deals through 2000. Now, we are attacking 2001-to-3000 and I would recommend you start with 3001! At the rate we are going (a little more than 100 deals a month) it will only take us 22 more years to complete the 32000 deals without your help. If you let us know what you have completed, it will take us less time! I am adding to this column in the newsletter a few "special" games that we found during the month.
A easy deal found this week was: 2854. Of course -- if we try it again and start a different way, it may end up being difficult.... The challenge of FreeCell: To find an easy starting approach!
Let me know how YOU do! If you want to see our list of FreeCell Deals 1-thru-what we are working on now and our comments on how many times we had to restart the deal to find a solution, let me know -- or click on: SCScompA FreeCell Table of Completed Deals
|
Or send snail-mail to:
SCScompA
P.O. Box 58223
Raleigh NC 27658
USA
------------------------------
Use your Web browser's Back button or to go to SCScompA's main Web page and other newsletters, click on: SCScompA main Web page or go to any of the pages pointed to in the SCScompA frame at the left of this panel if you are viewing this within a frame of the main Web page.